
Netsuite soap-based web service interface (also known as SuiteTalk) is great for processing batch jobs, but may not be suitable for real-time form processing due to concurrency problem. For real-time processing, Suitelets may be preferred over SuiteTalk as they don't have concurrent session problems.
According to Netsuite, the Suitelet is defined as "extensions of the SuiteScript API that give developers the ability to build custom NetSuite pages and backend logic". Suitelets are server-side scripts that operate in a request-response model. They are invoked by HTTP GET or POST requests to system-generated URLs. For the purpose of this illustration, we'll only discuss using Suitelet as an alternative to SuiteTalk for implementing server-side "backend" logic although Suitelets also allow developers to create custom Netsuite client-side pages. . Instead of using PHPToolkit provided by Netsuite, we'll use cURL to make an HTTP GET or POST requests to Netsuite-generated "external" URL where Suitelet is deployed.
To illustrate how Suitelet can be used to run server-side logic, we'll create a suitelet that creates a Customer Record in the Netsuite system much like how SuiteTalk web service creates a customer.
1. To use SuiteScript in your NetSuite environment, you'll have to enable it first. You'll have to log in to Netsuite Portal as an administrator, and go to Setup -> Company -> Setup Tasks -> Enable Features. Then, you'll check mark Server SuiteScript checkbox under the SuiteFlex tab -> SuiteScript heading.
2. You'll then create a javascript containing Suitelet (Netsuite API used to manipulate Netsuite Records) code and upload it to File Cabinet. You may use any text editor to create a javascript file, but Netsuite recommends Eclipse as the preferred IDE. To upload a Suitelet, go to Documents -> Files -> SuiteScripts. Then, click on the "Add File" button located in the lower-left corner of the File Cabinet screen. If you need to update an existing Suitelet, you may upload the file again and Click OK to overwrite the existing file.
function CreateCustomerRecord(request, response) {
if (request.getMethod() == 'POST') {
var customer = nlapiCreateRecord('customer');
customer.setFieldValue('isperson', 'T');
customer.setFieldValue('firstname', request.getParameter('firstname'));
customer.setFieldValue('lastname', request.getParameter('lastname'));
customer.setFieldValue('companyname', request.getParameter('companyname'));
customer.setFieldValue('phone', request.getParameter('phone'));
customer.setFieldValue('email', request.getParameter('email'));
customer.setFieldValue('entitystatus', '6'); // LEAD::unqualified.
var customerId = nlapiSubmitRecord(customer, true);
response.write(customerId);
}
}
* Note: Unlike PHPToolkit Web Service API, Suitelets use setFieldValue() method to assign internalID of a Netsuite records.
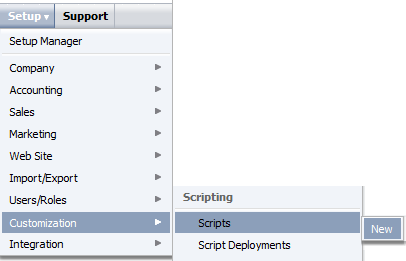
3. You'll then have to create a Script Record. Script record associates the Suitelet javascript "function" with an external URL where the general public can execute the script. To create a Script Record, go to Setup -> Customization -> Scripts -> New as shown in the diagram below.

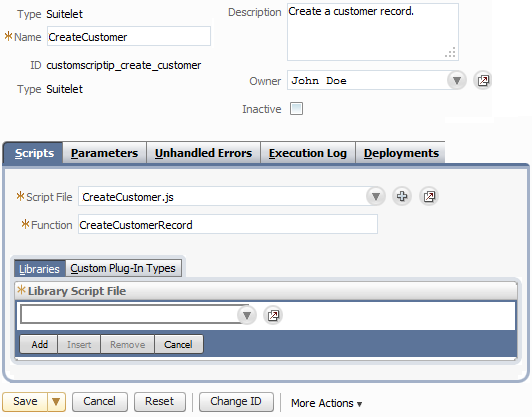
4. To create a SuiteScript record, you'll have to fill in the form shown below. For the SuiteScript type, you'll choose Suitelet and give the name of the Suitelet and the javascript function that will be invoked by the Script Record. If your Suitelet is dependent on another javascript (or Suitelet), you may add Library Script files under the "Libraries" tab.

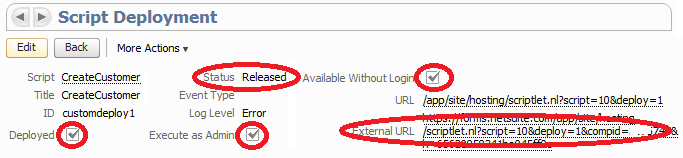
5. As part of Script Record creation, you'll also create a deployment as screen shown below.

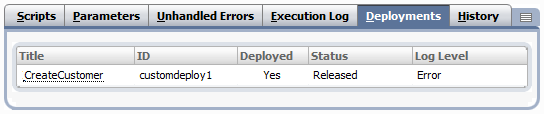
6. A completed deployment looks something similar to below. Upon completing a Script Record creation, the NetSuite will create an external URL for you. This is the Scriptlet URL hit by the cURL calls. You'll have to give full permission to a User Role so that everyone can access the Suitelet that you have just deployed.

Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.

Comments (0)
No comment