
We have a webpage with a link to an external stylesheet, but Google Chrome doesn't appear to load the stylesheet while Firefox, Mozilla, and IE display the page correctly. Only some versions of Chrome do not apply the styles defined in the external .css file.
We've found the cause of the problem to be one of the following two scenarios:
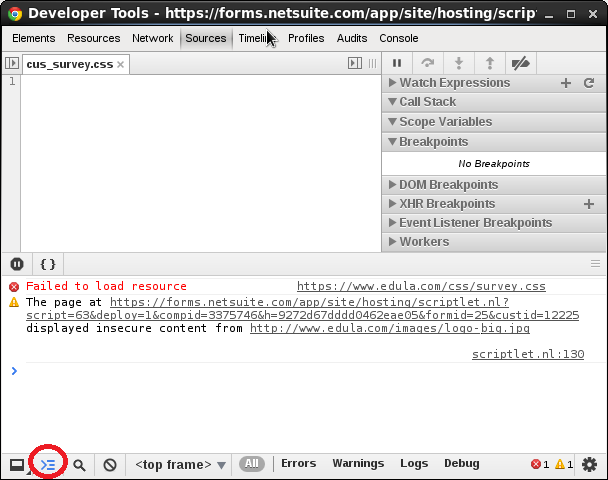
1. You are browsing a HTTPS page, and the external link is HTTP. Chrome blocks the external link if its protocol is less secure than the page being viewed. This can be verified by going into Chrome Development Tool by hitting CTRL + SHIFT + i, or right-mouse click on the blank area and choosing "Inspect Element". Click on the "Resources" tab, and press the "Show Console" icon near the bottom of the Development Tool. See the screenshot below.

2. You are once again browsing a https page, and the external link is also https but the certificate of that page is not valid.
One of the recommended ways to solve this type of problem is purposely omitting the "protocol" part of the URL in the external link. For example, you may include "//www.webtrafficexchange.com/css/style.css" instead of "https://www.webtrafficexchange.com/css/style.css".
Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.

Comments (0)
No comment